# Introduction
Dengan pesatnya perkembangan teknologi dalam pemrograman web, pengetahuan yang harus kita pelajari semakin meningkat. Perlu kita ketahui, bahwa banyak sekali bahasa pemrograman yang ada hingga saat ini. Salah satunya adalah Javascript, Python, Java, Golang, C++ dan masih banyak lagi.
Didalam bahasa pemrograman sendiri terdapat banyak sekali fungsi, variabel, sintak dan properti yang rasanya tidak mungkin untuk kita ingat semua. Tapi tidak perlu khawatir, kali ini saya sudah merangkum beberapa cheat sheets yang dapat kalian gunakan.
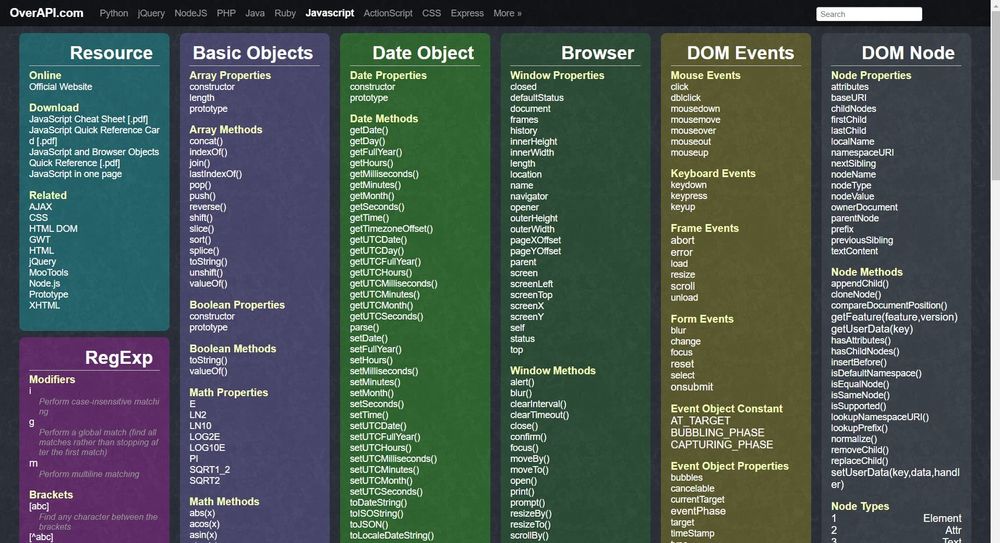
1. OverAPI
OverAPI adalah situs web kumpulan cheat sheets untuk banyak bahasa pemrograman web populer seperti Javascript, NodeJS, PHP, Python, Ruby.
Lihat di sini OverAPI

2. Awesome-Cheatsheets
Awesome-Cheatsheets juga merupakan kumpulan cheatsheet bahasa pemrograman web populer termasuk salah satunya Django, Node.js, Laravel, Vue.js, React.js.
Lihat di sini Awesome-Cheatsheets

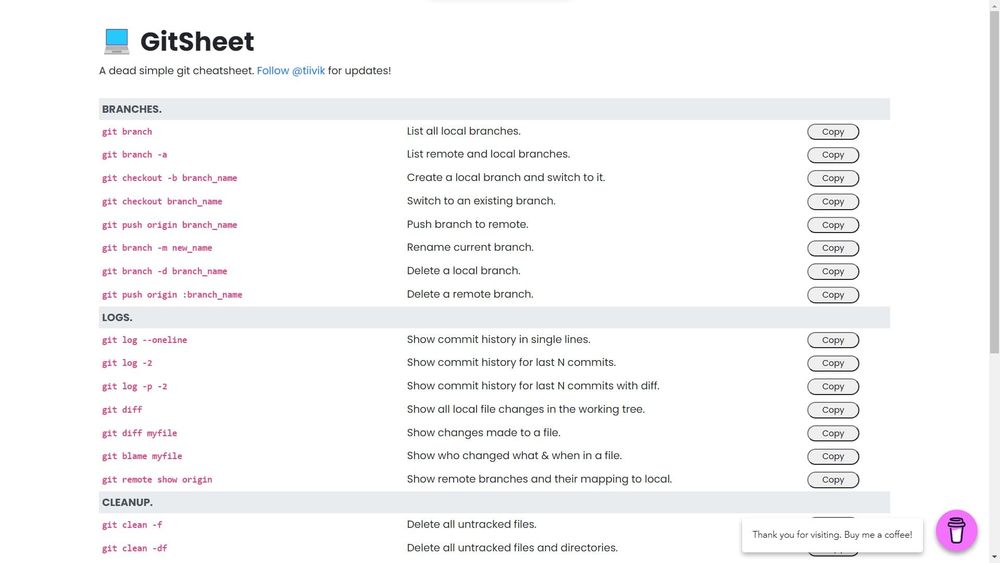
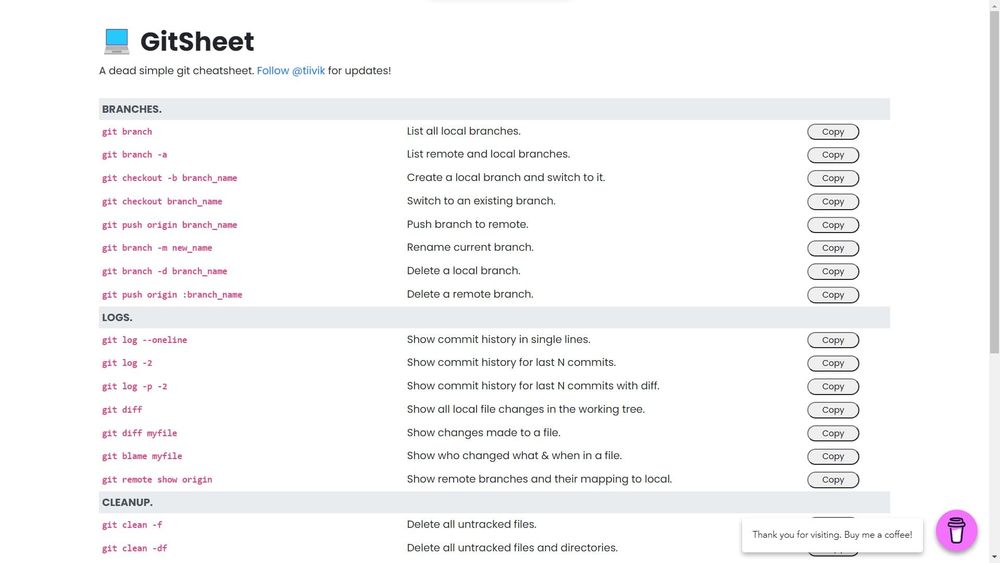
3. GitSheet
GitSheet merupakan salah satu cheat sheets yang berguna jika kalian menggunakan Git. Jadi cheat sheet ini memberikan kalian list dari perintah git yang sering digunakan bagi developers. Cheat sheet ini menjelaskan setiap perintah yang ada dan kalian dapat mengcopy ke clipboard.
Lihat di sini GitSheet

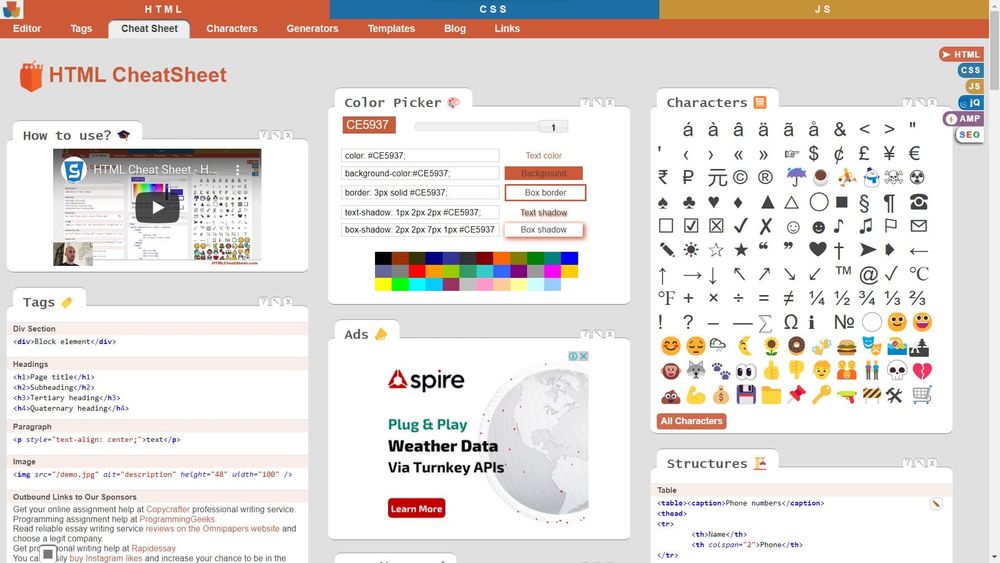
4. HTML Cheat Sheet
HTML Cheat Sheet yang interaktif secara online yang berisikan contoh kode html, beberapa tools untuk web developers, markup generator, dan masih banyak lagi. Di cheat sheet ini tidak hanya berisikan HTML, tetapi juga berisikan cheaat sheet untuk CSS, JS, dan jQuery.
Lihat di sini HTML Cheat Sheet

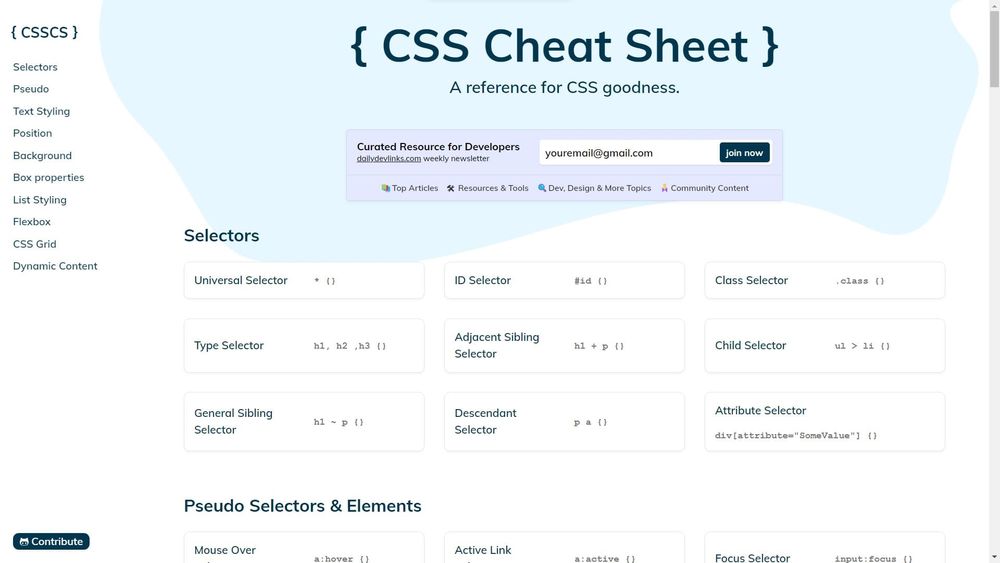
5. CSS Cheat Sheet
Di website ini kita dapat menemukan banyak sintaks dari CSS, kita dapat mencari dengan mudah sintak yang ingin digunakan untuk styling di projek kita.
Lihat di sini CSS Cheat Sheet

6. Grid Cheat Sheet
Grid cheat sheet ini mencakup hingga properti dari Grid CSS. Dan yang terpenting cheat sheet ini disajikan secara visual, sehingga memudahkan kita untuk mempelajari dan menggunakan layout dari grid.
Lihat di sini Grid Cheat Sheet

7. Flexbox Cheat Sheet
Selain Grid, CSS juga memiliki Flexbox untuk pengaturan layout. Cheat sheet ini disajikan secara visual, sehingga memberikan kita referensi untuk menggunakan flexbox dengan mudah.
Lihat di sini Flexbox Cheat Sheet

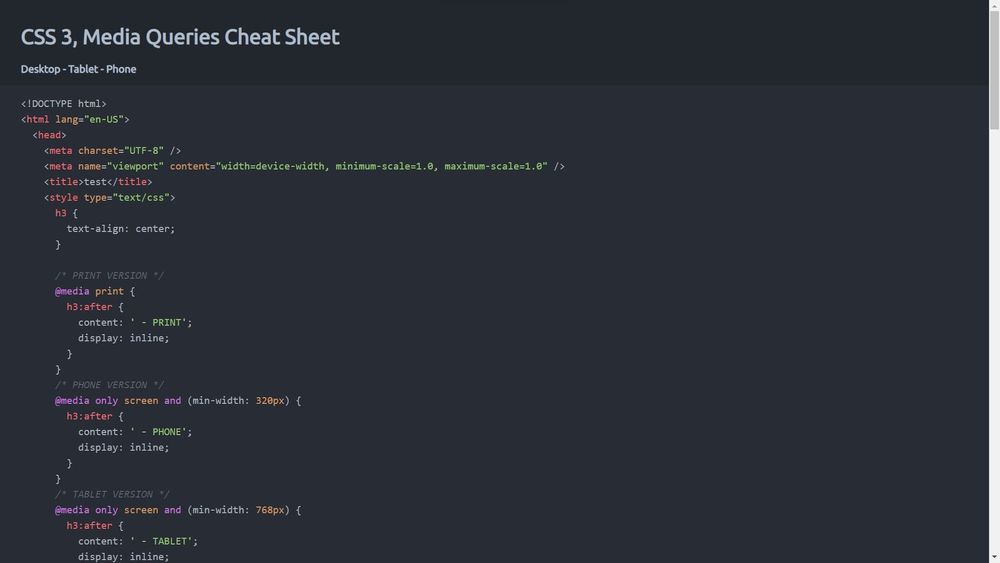
8. Media Queries
Media query dapat digunakan untuk menerapkan bagian dari style sheet berdasarkan satu atau beberapa media query. Kalian dapat menentukan media query dan blok CSS untuk diterapkan ke projek.
Lihat di sini Media Queries

9. Easing Functions
Jika kita menggunakan CSS Transition, biasanya kita menggunakan properti transition-property untuk memberikan efek transisi ke komponen website kita. Website ini memberikan efek transisi yang menurut saya lumayan lengkap dengan contoh kodenya. PostCSS menggunakan Easing functions sebagai plugin.
Lihat di sini Easing Functions

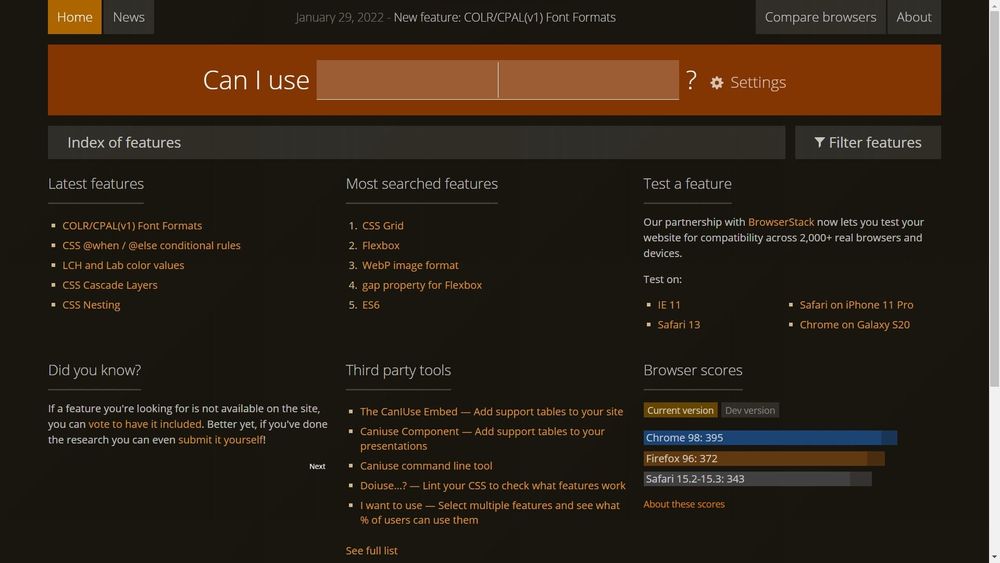
10. Can I use
Website ini menyediakan tabel dukungan browser untuk teknologi web front-end pada browser desktop dan mobile. Tampilan dari website ini seperti database, yang mana kita dapat menemukan dengan cepat jika kita ingin menggunakan CSS Grid, sebagai contoh, pada browser yang berbeda.
Lihat di sini Can I use

# Closing
Fungsi Cheat Sheet sebenarnya banyak sekali, salah satu penggunaan yang paling signifikan adalah sebagai sumber referensi seorang programmer yang lupa akan sintak suatu bahasa pemrograman.
Dikutip dari https://gemaroprek.com/mengenal-cheat-sheet/
Dengan cheat sheets yang saya bagikan ini, semoga bisa membantu untuk mempercepat development projek atau website kalian. Hope you guys like it!
